Webauth
From Wiki of WFilter NG Firewall
(Difference between revisions)
(→Exception) |
(→SMS WiFi) |
||
| (11 intermediate revisions by one user not shown) | |||
| Line 3: | Line 3: | ||
"Web Auth" brings you below features: | "Web Auth" brings you below features: | ||
* "User & Pass Auth": correct username and password are required to access internet. You can use WFilter local accounts service or third party services(Email, LDAP, Radius) for authentication. | * "User & Pass Auth": correct username and password are required to access internet. You can use WFilter local accounts service or third party services(Email, LDAP, Radius) for authentication. | ||
| − | * "Third Party Auth": interface for third party authentication. The authentication logic is done via a third party service. For example: | + | * "Third Party Auth": interface for third party authentication. The authentication logic is done via a third party service. For example: Dingtalk, wechat for business. |
| − | * | + | * "Visitor Auth": authentication for non-regular visitors, including "SMS authentication" and "QR code". |
| − | + | ||
Together with other modules, you can: | Together with other modules, you can: | ||
* Display usernames for client devices.(Real-time Bandwidth) | * Display usernames for client devices.(Real-time Bandwidth) | ||
| Line 24: | Line 23: | ||
** "Ldap Auth": send credentials to a ldap server for authentication. | ** "Ldap Auth": send credentials to a ldap server for authentication. | ||
** "Radius Auth": send credentials to a remote radius server for authentication. | ** "Radius Auth": send credentials to a remote radius server for authentication. | ||
| + | ** "Local + Email": local authenticate first, if not found, try email authentication. | ||
| + | ** "Local + Ldap": local authenticate first, if not found, try ldap authentication. | ||
| + | ** "Local + Radius": local authenticate first, if not found, try radius authentication. | ||
* Timeout: re-authentication is required on timeout. | * Timeout: re-authentication is required on timeout. | ||
| + | * No re-authentication required until local accounts expire. | ||
[[File:Faq_en_webauth001.png|900px]] | [[File:Faq_en_webauth001.png|900px]] | ||
| Line 30: | Line 33: | ||
== Third Party Auth == | == Third Party Auth == | ||
| − | * Landing page: default landing page after | + | * Landing page: default landing page after user authentication. |
* Port: listening port of the authentication page. | * Port: listening port of the authentication page. | ||
* Edit Auth Page: edit content of the authentication page. | * Edit Auth Page: edit content of the authentication page. | ||
* Bound to a local user: bound the authenticated user to a local user. So you can set policy and get reports of the "third party authed users". | * Bound to a local user: bound the authenticated user to a local user. So you can set policy and get reports of the "third party authed users". | ||
| − | === | + | === Dingtalk === |
| + | When enabled, the clients can login by QR code scanning with dingtalk app. | ||
| − | + | [[File:Faq_webauth_dingtalk.png|900px]] | |
| − | + | === Wechat for business === | |
| − | + | When enabled, the clients can login by QR code scanning with business wechat app. | |
| − | + | ||
| − | + | ||
| − | [[File: | + | [[File:Faq_webauth_bwechat.png|900px]] |
| − | + | == Visitor Auth == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
=== SMS WiFi === | === SMS WiFi === | ||
| Line 64: | Line 58: | ||
* Code Length: verification code length. | * Code Length: verification code length. | ||
* Interval: interval of re-sending verification code. | * Interval: interval of re-sending verification code. | ||
| + | * Phone No. black/white list: click "Edit" to setup. | ||
[[File:Faq_en_smswifi001.png|800px]] | [[File:Faq_en_smswifi001.png|800px]] | ||
[[File:Faq_en_smswifi002.png|450px]] | [[File:Faq_en_smswifi002.png|450px]] | ||
| + | |||
| + | === QR Code === | ||
| + | |||
| + | When enabled, a visitor shows a QR code, which needs to be checked by a moderator. | ||
| + | |||
| + | [[File:Faq_webauth_qrcode.png|900px]] | ||
== Settings == | == Settings == | ||
| − | [[File:Faq_webauth009.png| | + | [[File:Faq_webauth009.png|900px]] |
| + | * Redirect: Redirect unauthorized traffic to the web portal. | ||
| + | ** HTTP Only, only redirect HTTP traffic, HTTPS access will be blocked. | ||
| + | ** HTTP and HTTPS: both types traffic will be redirected. Please note: HTTPS authenticate port will be HTTP port plus one. To remove certificate warning, please install the ca certificate in [[SSLInspect|SSL Inspector]]. | ||
| + | ** HTTPS redirection doesn't work in "pass-by deployment". | ||
* Mode: | * Mode: | ||
** If your core switch is three layer and "mac address collector" is not enabled, you need to use "by IP" mode. | ** If your core switch is three layer and "mac address collector" is not enabled, you need to use "by IP" mode. | ||
| Line 83: | Line 88: | ||
== External Links == | == External Links == | ||
| − | * [http://blog. | + | * [http://blog.wfilterngf.com/?p=97 Wifi network monitoring solutions of WFilter] |
| − | * [http://blog. | + | * [http://blog.wfilterngf.com/?p=88 WFilter NG firewall added support of Facebook Wi-Fi.] |
Latest revision as of 15:50, 27 June 2024
Contents |
[edit] 1 Introduction
"Web Auth" brings you below features:
- "User & Pass Auth": correct username and password are required to access internet. You can use WFilter local accounts service or third party services(Email, LDAP, Radius) for authentication.
- "Third Party Auth": interface for third party authentication. The authentication logic is done via a third party service. For example: Dingtalk, wechat for business.
- "Visitor Auth": authentication for non-regular visitors, including "SMS authentication" and "QR code".
Together with other modules, you can:
- Display usernames for client devices.(Real-time Bandwidth)
- Record internet activites by username.(Logs & Reports)
- Set access policy by username.(Access Policy)
- Query webauth login history.(Accounts)
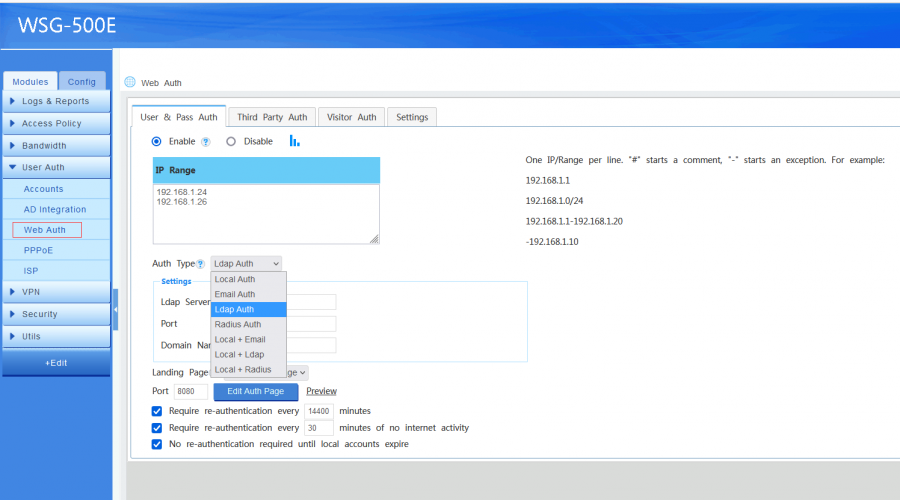
[edit] 2 User & Pass Auth
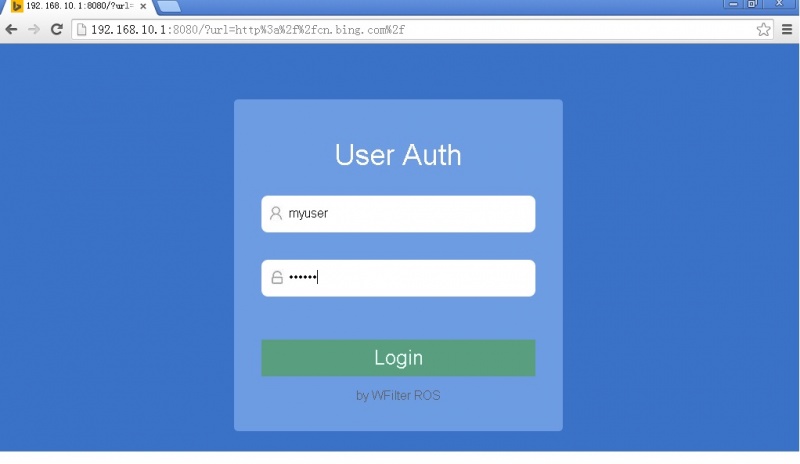
When enabled, clients in the target ip ranges will be required for username and password when browsing webpages.
Settings:
- IP Range: ip ranges to enable "User & Pass Auth".
- Auth Type
- "Local Auth": authenticate with username and password of local accounts. This user shall enable "Web" access in Local_Account.
- "Email Auth": send credentials to a pop/imap email server for authentication.
- "Ldap Auth": send credentials to a ldap server for authentication.
- "Radius Auth": send credentials to a remote radius server for authentication.
- "Local + Email": local authenticate first, if not found, try email authentication.
- "Local + Ldap": local authenticate first, if not found, try ldap authentication.
- "Local + Radius": local authenticate first, if not found, try radius authentication.
- Timeout: re-authentication is required on timeout.
- No re-authentication required until local accounts expire.
[edit] 3 Third Party Auth
- Landing page: default landing page after user authentication.
- Port: listening port of the authentication page.
- Edit Auth Page: edit content of the authentication page.
- Bound to a local user: bound the authenticated user to a local user. So you can set policy and get reports of the "third party authed users".
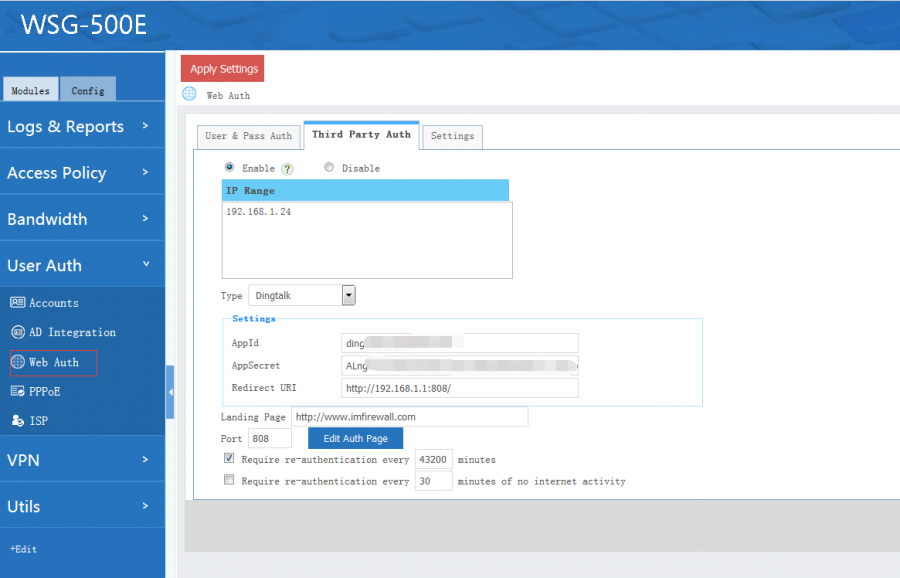
[edit] 3.1 Dingtalk
When enabled, the clients can login by QR code scanning with dingtalk app.
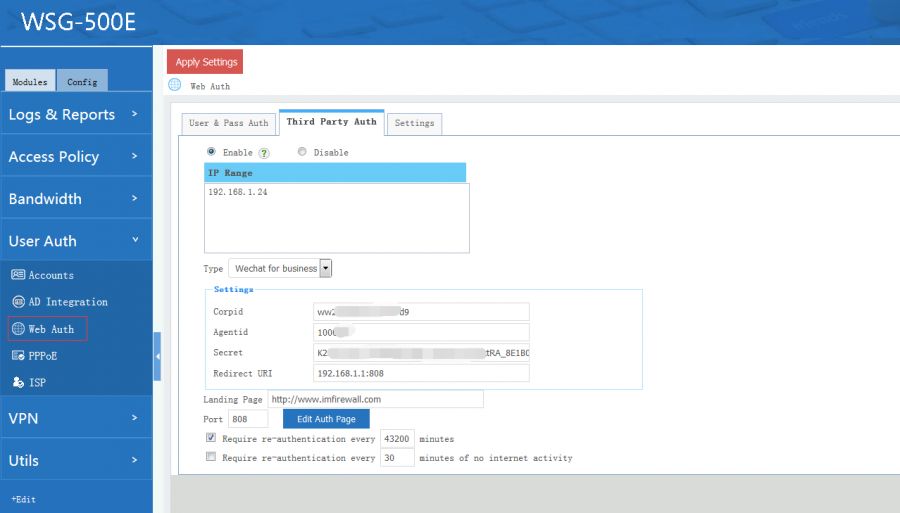
[edit] 3.2 Wechat for business
When enabled, the clients can login by QR code scanning with business wechat app.
[edit] 4 Visitor Auth
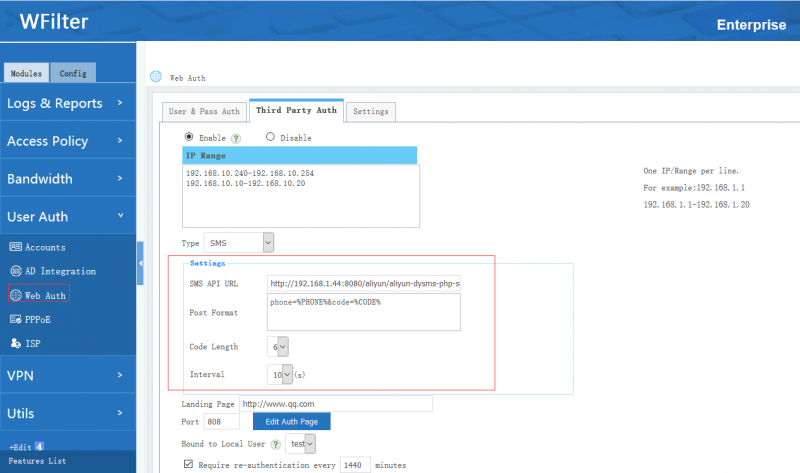
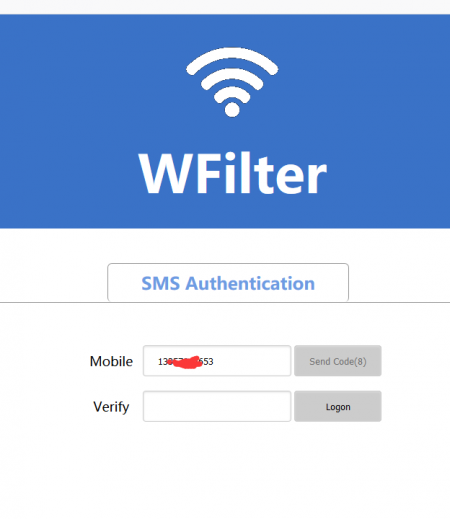
[edit] 4.1 SMS WiFi
When SMS is enabled, users need to input a correct verification code which is received via mobile phone text message. Settings:
- SMS API URL: web API URL to send SMS.
- Post Format: the message format POST to SMS web API.
- Code Length: verification code length.
- Interval: interval of re-sending verification code.
- Phone No. black/white list: click "Edit" to setup.
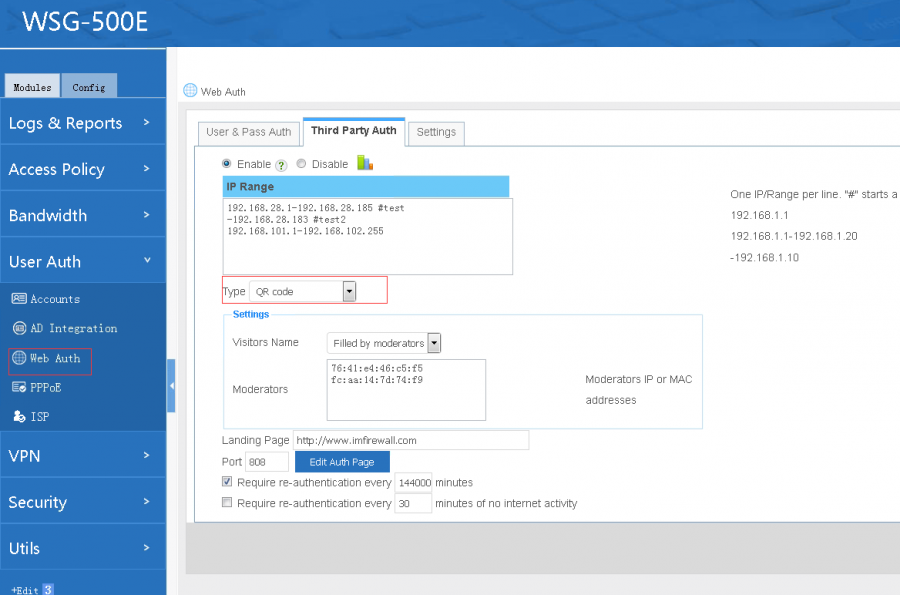
[edit] 4.2 QR Code
When enabled, a visitor shows a QR code, which needs to be checked by a moderator.
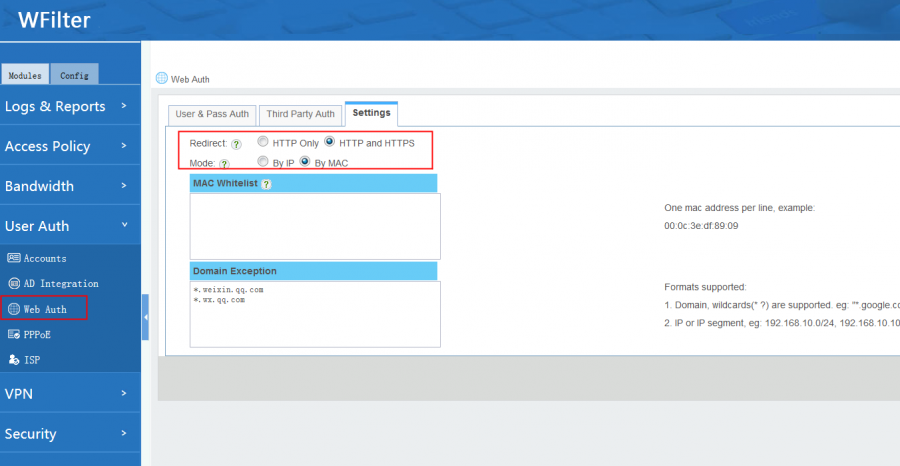
[edit] 5 Settings
- Redirect: Redirect unauthorized traffic to the web portal.
- HTTP Only, only redirect HTTP traffic, HTTPS access will be blocked.
- HTTP and HTTPS: both types traffic will be redirected. Please note: HTTPS authenticate port will be HTTP port plus one. To remove certificate warning, please install the ca certificate in SSL Inspector.
- HTTPS redirection doesn't work in "pass-by deployment".
- Mode:
- If your core switch is three layer and "mac address collector" is not enabled, you need to use "by IP" mode.
- Otherwise, "by MAC" mode is recommended.
- MAC White List: mac addresses in this list do not require authentication.
- Domain Exception: domains in this list can be visited without authentication.
- IP address, eg: 192.168.1.100
- IP segment, eg: 192.168.1.0/24
- Domains, eg: *.google.com, wildcards(*?) are supported.